
Notes: ⚠️⚠️⚠️
- The URL format of your programme must be set as a parameter. You can change the URL format by going to your program’s configuration, then modifying the general settings.
- Before proceeding to the tracking stage , please contact the support team so that they can check your tracking at the same time.
- This pixel also manages the differentiation between new and old customers.
- This pixel supports the top products functionality available with the ENGAGE subscription offer.
- Module version : 1.5
- The new/old customer property is only available if the shop has been upgraded to Checkout Extensibility (update to be completed before 08/25/2025).
Following the latest updates from Shopify regarding its order thank you page, it is now possible to place Affilae scripts via pixels. Below are the steps to install Affilae in this case.
⓵ Track clicks from your partners
This script must be placed on all pages in the<body> tag. In Shopify, go to the admin and click:
- ” Online store “ menu
- Then, on ” Action “ button
- And on ” Edit HTML / CSS “
Then select the theme.liquid file in the tree and add the following code in the <body> tag.
➜ Caution! This script is an example, you must replace PROGRAM_ID by the program_id available in your program configuration, tracking then integration with an Affilae plugin.
⓶ Track the sales of your affiliate partners
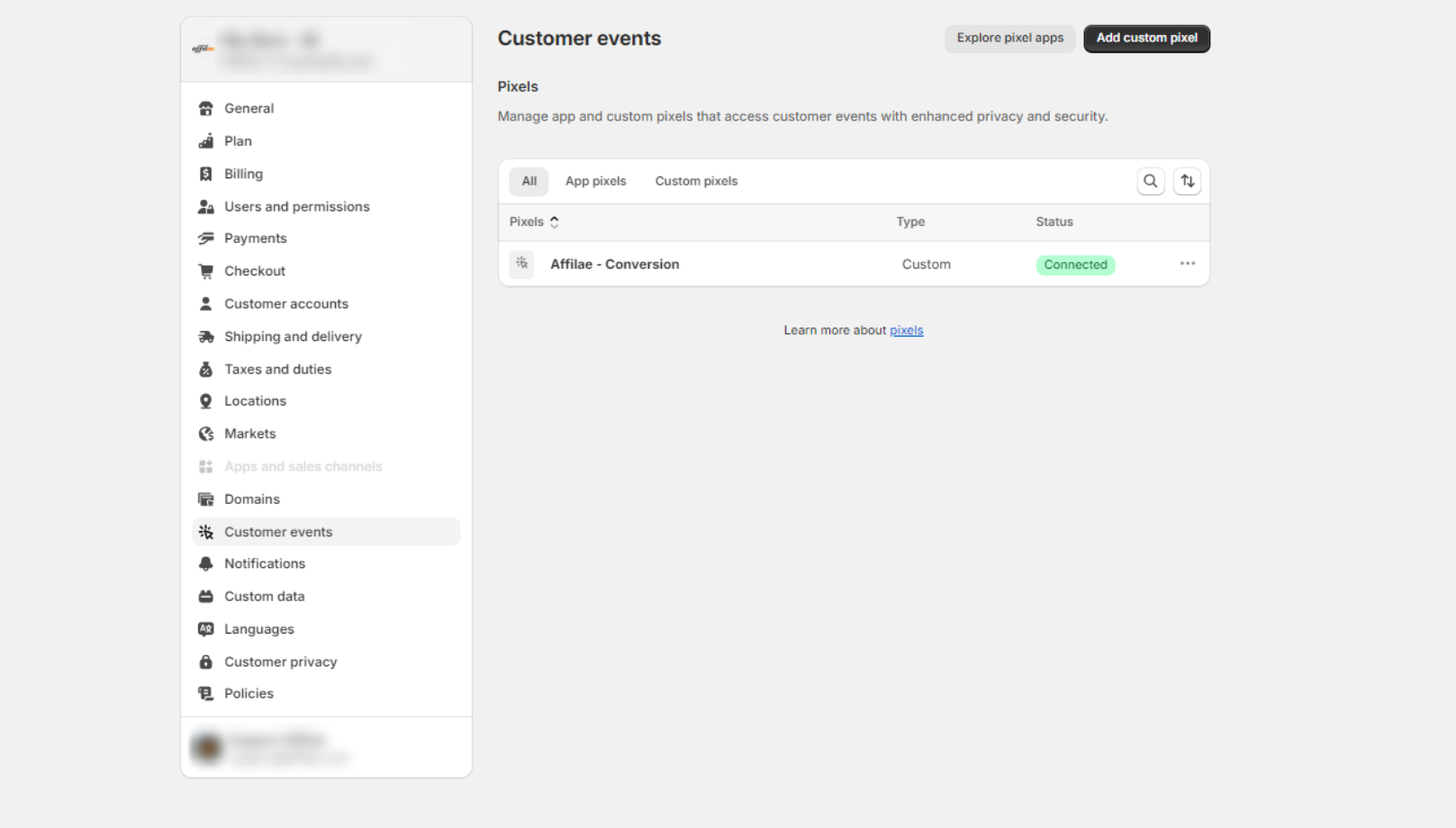
In the Shopify admin, please navigate to Settings, then on the Customer Events page. It is on this page that you will be able to add the sales tracking pixel.
Click on the Add custom pixel button.

Name your pixel
![]()
③ Download the pixel
- Download our module and place the pixel in the code.
- Remove the text from the insert and replace it with the pixel.
- You can now choose to define rules for new and old customers. You’ll find this in our version 1.5: “templatePixelOldNew”.
- Shopify v1.5
You need to modify two pieces of information in this script:
Line 2 : Replace the ‘YOUR.PROGRAM_ID‘ variable with the program ID available in your interface configuration, under tracking, and then integrations with an Affilae module.
Line 3 : Replace the ‘YOUR.KEY‘ variable with the conversion code key also available in the integrations with an Affilae module section of your program’s configuration.
Then you will have a pixel that looks like this:
You will then need to save and connect the pixel to your store.
With your pixel now connected, you can proceed to the tracking test step.

